1.- MANEJO DE IMÁGENES (GIMP)
- Cambiar el tamaño a una imagen
- Recortar una imagen
- Cómo evitar imágenes pixeladas
- Cómo realizar algunos efectos muy básicos
- Como aislar una imagen
Lo que vamos a tratar en este apartado son los aspectos básicos para cambiar el tamaño a una imagen, para recortarla, para evitar que una imagen de un cartel o un panfleto salga pixelada y para hacer algunos efectos muy básicos.
1.1.- Cambiar el tamaño a una imagen
Para cambiar el tamaño a una imagen, tenemos que dirigirnos a «Imagen / Escalar la imagen». En el menú que nos sale, tenemos que centrarnos en los dos primeros cuadros del apartado «Tamaño de la imagen». En anchura y altura, podemos poner los valores, en píxeles, que queramos. Es importante conocer la función que tiene el eslabón que aparece a la derecha de estos cuadros. Si está unido, significa que la modificación del tamaño será proporcional; es decir si modificamos uno, el otro se modificará automáticamente para mantener la proporción. Si el eslabón está roto, podemos romperlo pinchando sobre él, no habrá proporción. Es recomendable mantener el eslabón unido, cuando se rompe y se cambia el tamaño suelen darse esas imágenes que hacen a la gente o muy gorda o muy flaca.
EJERCICIO 1. Descarga la siguiente imagen. Ábrela con el programa de manejo de imágenes Gimp. Escala la imagen a 1000 x 750 px.
1.2.- Recortar una imagen
Para recortar una imagen, tenemos que dirigirnos a «Imagen/Tamaño del lienzo». En el menú que nos sale, tenemos que centrarnos en los dos primeros cuadros de texto. La función de ajuste es similar a la anterior, si bien en este caso, nos interesa que el eslabón esté roto. Esta función se suele utilizar para generar imágenes muy anchas pero con muy poca altura, o a la inversa; como por ejemplo la imagen de fondo de la página web del Sindicato. En la previsualización de abajo, podemos colocar la imagen para mantener visible el trozo que nos interese.
EJERCICIO 2. Descarga la siguiente imagen. Ábrela con el programa de manejo de imágenes Gimp. Recorta el tamaño del lienzo a 2048 x 500 px. Coloca la imagen de forma que las personas queden dentro del lienzo.
1.3.- Cómo evitar imágenes pixeladas
Un fallo habitual en muchos carteles es que las imágenes nos salgan pixeladas. Evitar esto suele ser muy sencillo y podemos hacerlo con imágenes no excesivamente grandes (400×400 pixeles, por ejemplo). Tenemos que tener en cuenta que cuanto mayor sea una imagen, menos serán las posibilidades de que quede pixelada. Para evitar que una imagen se pixele, tenemos que acceder al menú «Imagen/Escalar imagen». Esta vez nos fijaremos en los dos cuadros del medio, los que están bajo las denominaciones resolución X e Y. Normalmente las imágenes que descargamos de internet o tomamos con el móvil suelen venir con una resolución de 72 ppp (píxeles por pulgada) que es una resolución adecuada para el ordenador, pero que es escasa para utilizar en papel. No tenemos que modificar en uno de los cuadros (sin romper el eslabón) y poner 300, que suele ser más que suficiente para imprimir.
EJERCICIO 3. Descarga la siguiente imagen. Ábrela con el programa de manejo de imágenes Gimp. Pon una resolución de 300 ppp.
1.4.- Cómo hacer algunos efectos muy básicos
El programa incluye una multitud de efectos que podemos utilizar para darle un aspecto u otro a la imagen que queramos. Todos estos efectos están clasificados en el menú «Filtros». Explico algunos de los que yo suelo utilizar son. «Filtros/Artísticos/Pintura al oleo», este lo suelo emplear para subir fotos a la web, con este efecto se emborronan las caras bastante sin necesidad de ir cara por cara, suelo utilizar un tamaño de máscara entre 3 y 5, que no emborrone mucho la imagen. Otro efecto que suelo utilizar es «Filtros/Artísticos/Fotocopia», que suele quedar bastante bien para hacer carteles en blanco y negro. También suelo utilizar el efecto «Filtros/Artísticos/Papel de periódico», este lo suelo emplear cuando hago las imágenes de famosos leyendo el En la Calle, distorsionan un poco la imagen y ocultan bastante los fallos. Para que no distorsione mucho, es recomendable poner el tamaño de celda al mínimo.
EJERCICIO 4. Descarga la siguiente imagen. Ábrela con el programa de manejo de imágenes Gimp. Áplicale alguno de los efectos del Menú Filtros.
EJERCICIO 5. Descarga la siguiente imagen. Ábrela con el programa de manejo de imágenes Gimp. En primer lugar, escala la imagen a 1000 x 750 px. En segundo lugar, aplícale una resolución de 300 ppp. En tercer lugar, recorta el tamaño del lienzo a 400 x 750 px. En cuarto lugar, aplícale el efecto «Filtro/Artístico/Fotocopia», cambia los valores asignados para ver cómo varía la visualización previa.
1.5.- Cómo aislar una imagen

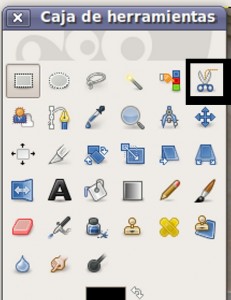
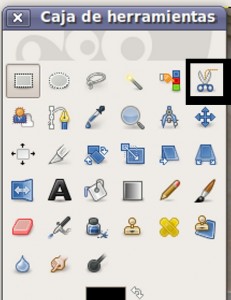
En este caso nos encontramos con queremos quedarnos con una sola parte de la imagen, por ejemplo, una persona dentro de un paisaje. Para esto, contamos con una herramienta en el cuadro «Caja de Herramientas» cuyo icono tiene el dibujo de unas tijeras. Para ir seleccionando tenemos que ir haciendo click en cada una de las esquinas de la imagen que queremos seleccionar. Por ejemplo, si queremos seleccionar la persona, hacemos click en la muñeca, luego en el codo, luego en el hombro. La herramienta ira ajustando dentro de cada dos clicks la selección al color, pero conviene que hagamos click sobre el mayor número posible de elementos de la imagen para obtener mayor exactitud. Tenemos que hacer un polígono cerrado, es decir el último click lo tendremos que hacer en el primer punto que marcamos. Una vez seleccionado, hacemos click en el centro de la selección, Ya tenemos hecha la selección. Solo tenemos que ir a «Editar/Copiar» y a continuación «Archivo/Crear/Desde el portapapeles». Cuando crea este archivo, el área del rectángulo que no es nuestra selección aparece con cuadros grises. Esto significa que ese área es transparente. Si queremos guardar ese área como transparante (cosa que no podemos hacer si guardamos la imagen como .jpg, que es el formato de la mayoría de imágenes) tenemos que guardar el archivo con formato .png; es decir a la hora de guardar escribimos el nombre que queramos y añadimos al final .png (ejemplo.png).
EJERCICIO 6. Descarga la siguiente imagen. Selecciona el borde de la silueta de persona que aparece. Una vez seleccionada, copia esta selección y abre un nuevo archivo. Guarda este archivo con la extensión .png, para que mantenga la transparencia.
2- MAQUETACIÓN DE TEXTOS (SCRIBUS)
- Cada texto necesita una fuente
- Cómo instalar fuentes
- Cómo empezar a diseñar un panfleto
- Cómo manejar el texto
- Cómo insertar una imagen
- Cómo darle formato a los cuadros de texto
- Cómo crear la plantilla para un cartel
- Cómo crear la plantilla para un periódico
- Terminando el trabajo. Pasar el documento a formato .pdf
Lo que vamos a ver en este apartado es qué fuente emplear en función del tipo de texto que se trate, cómo instalar fuentes, cómo crear la plantilla para un panfleto, cómo manejar el texto dentro del programa, cómo darle formato a los cuadros de texto, cómo crear la plantilla para un cartel y para un periódico.
2.1.- Cada texto necesita una fuente
Hay que tener en cuenta que no todos los textos requieren los mismos tipos de letra (fuente). Para explicar este apartado, vamos a diferenciar dos grandes tipos de fuentes: serif (con pequeños remates en las finalizaciones de las letras) y sans-serif (sin ningún remate). Por norma general, cuando hacemos un texto largo nos interesa utilizar una fuente serif (el ejemplo más claro es la fuente «Times New Roman»), porque cansa menos la vista, y cuando hacemos textos cortos que queremos que llamen la atención nos interesa utilizar una fuente san-serif.
EJERCICIO 7. Para que nos quede más claro esto, vamos a ver dos ejemplos: esto es un tipo de letra serif y esto es un tipo de letra sans-serif.
2.2.- Cómo instalar fuentes
Instalar fuentes es muy sencillo. Se trata de descargar un archivo y copiarlo en una carpeta. Yo suelo utilizar la página fontreactor.com; pero hay muchas páginas con fuentes gratuitas. Buscamos la fuente que queramos; descagarmos el archivo, lo descomprimimos y copiamos la fuente (suele ser un archivo con terminación en .ttf) en la carpeta «Lugares/Carpeta Personal/.fonts» * (Ubuntu) o «Mi PC/C:/Windows/Fonts» (Windows). Si teníamos el programa de texto (Word o Scribus) abierto, tenemos que cerralo y volverlo a abrir para ver las fuentes nuevas.
* Las carpetas y archivos cuyo nombre empieza por un punto (.fonts) están ocultos. Si al abrir la carpeta (Carpeta Personal) donde está esta carpeta que buscamos (.Fonts) no lo encontramos tenemos que presionar Ctrl+H.
EJERCICIO 8. Vamos a probar a instalar una fuente en nuestro ordenador. El primer paso es entrar en esta página web. Buscamos un tipo de fuente que se ajuste a nuestro gusto y la descargamos en nuestro ordenador. Descomprimimos el archivo que termina en .ttf. Este archivo lo copiamos en la carpeta de fuentes, que hemos explicado arriba. Una vez instalado, abrimos un programa de texto, por ejemplo Word, y buscamos la nueva fuente que hemos instalado.
2.3.- Cómo empezar a diseñar un panfleto
Vamos a aprender a crear la plantilla, por así llamarlo, de un panfleto con Scribus. Para aprender vamos a hacer el típico panfleto de medio folio a una sola cara. Al abrir el programa nos sale un menú en el que tenemos que seleccionar el tipo de página que queremos, el tamaño de folio, la orientación… En este caso, de izquierda a derecha seleccionamos: Página simple, tamaño A4, orientación: horizontal (es lo único que tenemos que cambiar) y número de páginas 1.
COMENTARIO INTERESANTE: Para manejar mucho más fácil las medidas dentro del programa, podemos visualizar el documento dividido en cuadrícula. Para activar esta opción, recomendada, no tenemos que ir a Vista (o Ver) /Mostrar cuadrícula».
Una vez que el programa nos muestra la página, empezamos a crear los cuadros de texto que queremos editar. Yo recomiendo hacer tres cuadros: uno para el título, otro para el cuerpo del panfleto y un tercero para poner la dirección y contacto con nuestra Organización. Para empezar a crear cuadros de texto, nos dirigimos al icono que tiene una A dentro de un papel.
Cuando tenemos esta herramienta seleccionada no tenemos más que hacer el cuadro pinchando el ratón en una de las esquinas donde queremos que empiece y soltando cuando tenga el tamaño deseado. Cuestiones a tener en cuenta: El título es recomendable ponerlo en san-serif, llama la atención y se lee rápido. El cuerpo del panfleto en fuente serif y no demasiado pequeña (mínimo 11). La dirección en una fuente más pequeña que el título. Si ponemos todas las cosas para que llamen la atención, al final nunca la llama ninguna. Yo suelo poner el título para que sea lo primero que se lea, luego al lado de la dirección una imagen para que sea lo segundo. Los datos de contactos no tienen que llamar la atención, sólo tienen que ser claros para que le sean útiles al que le interesa. Para ahorrarnos trabajo, sólo trabajos en un panfleto, es decir en la mitad del folio, cuando esté todo terminado, vamos a «Editar/Seleccionar todo», copiamos y pegamos y tenemos un duplicado del panfleto que ponemos al otro lado. Para insertar imágenes utilizamos el mismo mecanismo que con el texto a partir del icono a la derecha del cuadro de texto.
EJERCICIO 9. Vamos a maquetar un texto. Primero, creamos los tres cuadros de texto en Scribus; uno para el título, otro para el cuerpo y otro para el contacto. Luego, vamos a este enlace y copiamos el texto, hay que tener en cuenta qué es el título, qué es el cuerpo y qué es el contacto.
2.4.- Cómo manejar el texto
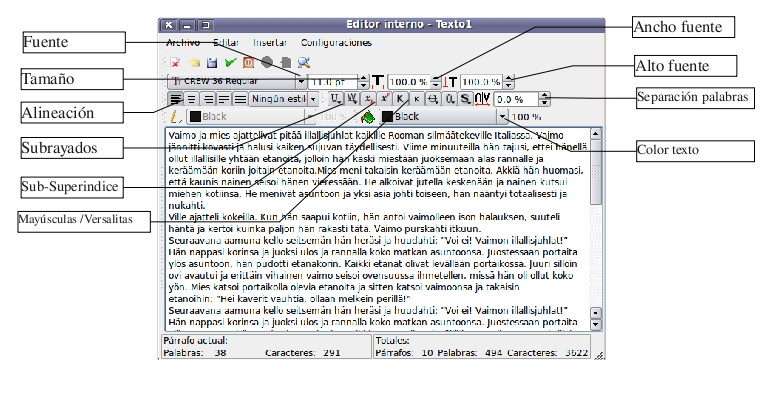
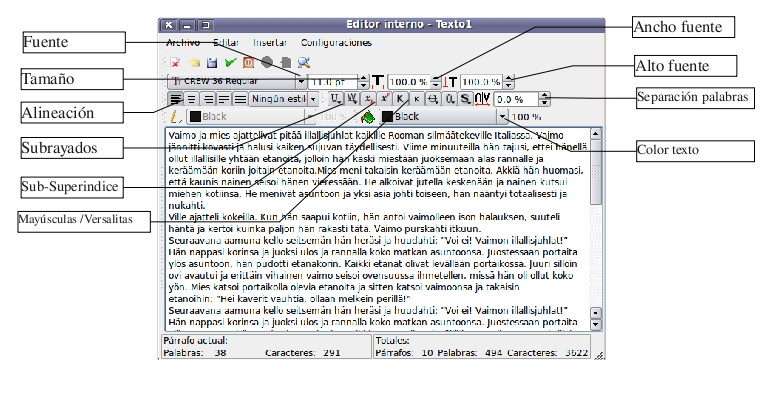
Ya tenemos insertado el cuadro de texto, ahora queremos empezar a escribir o copiar un texto desde otro programa. Para empezar tenemos que presionar con el botón derecho del ratón sobre el texto y seleccionar «Editar texto». Nos sale este menú:

PROBLEMA DE SCRIBUS: Cuando ponemos una fuente con tamaño muy grande en más de una línea de texto, las letras se superponen. Esto lo corregimos insertando líneas en blanco entre las líneas en el editor.
EJERCICIO 10. Con el mismo texto anterior, y una vez que ya hemos introducido el texto en los cuadros de texto; vamos a poner el formato que queramos al texto. En primer lugar, pon una fuente san-serif y un tamaño grande al texto del título, además seleccionamos una alineación centrada. Si queda en dos líneas corrige la superposición del texto insertando una línea en blanco entre medias en el editor de texto. Para el texto del cuerpo, seleccionamos una fuente serif, de tamaño medio (11-12) y una alineación justificada. Para el contacto, seleccionamos la misma fuente que para el cuerpo, pero con una tamaño 1 o 2 puntos superior; además ponemos una alineación centrada.
2.5.- Cómo insertar una imagen
Para insertar una imagen, no tenemos más que activar la herramienta de imagen. Que está a la derecha del cuadro de texto, con un pequeño dibujo de un paisaje. Una vez seleccionada, sólo tenemos que arrastrar y crear un rectángulo del espacio que deseemos. Aparece un cuadro con una cruz en su interior. Presionamos con el botón derecho sobre él y pulsamos sobre «Obtener imagen». Buscamos la imagen en nuestro ordenador y la abrimos. Es importante, para hacer mucho más sencillo el proceso que pulsemos sobre el cuadro de texto con el botón derecho, apretemos en «Propiedades» y en la pestaña «Imagen». Activamos la posibilidad «Escalar al tamaño del marco» y nos aseguremos de que esté marcada también la opción «Proporcional». De esta forma, siempre que cambiemos el tamaño del cuadro, cambiará el tamaño de la imagen.
2.6.- Cómo darle formato a los cuadros de texto
Si queremos darle formato al cuadro de texto para que no quede blanco, podemos añadirle un borde de texto, ponerlo un color de fondo, poner las esquinas redondeadas… Todo esto podemos editarlo en el menú «Propiedades» al pinchar con el botón derecho sobre el cuadro de texto. En la pestaña «Forma» podemos modificar los márgenes internos del texto y poner las esquinas redondeadas. En la pestaña «Línea» modificamos el ancho y tipo de línea. En la pestaña colores modificamos los colores, tanto de fondo como de línea. Si queremos hacer un panfleto estilo cuadernillo que se doble tanto horizontal como verticalmente tenemos que tener en cuenta que algunos cuadros de texto han de ir invertidos, esto podemos hacerlo en las pestaña «X,Y,Z» insertado 180º en el cuadro de rotación. Cuando vamos a hacer este tipo de panfletos, es recomendable doblar un papel y poner el número en orden según vamos imaginando que leemos el panfleto, luego abrimos el papel y sabemos cuales tenemos que invertir.
EJERCICIO 11. Seguimos con el texto anterior. Ahora ya hemos creado los cuadros de texto, le hemos introducido el texto y le hemos puesto formato al texto. Vamos a darle formato al cuadro de texto del título. Con el botón derecho del ratón sobre este cuadro de texto, presionamos sobre «Propiedades». En la pestaña de forma ponemos las esquinas redondeadas a 2 mm y ponemos distancia del texto de 2 mm en los márgenes superior, inferior, izquierda y derecha. En texto seleccionamos el color de texto y lo ponemos blanco. En colores, ponemos el color de la línea negro (Black) y el color de fondo gris 20 (Grey20).
2.7.- Cómo crear la plantilla para un cartel
En este caso, la plantilla no es algo tan útil como el panfleto. El diseño de un cartel es importante y por eso cada plantilla será totalmente diferente. Vamos a hacer un cartel básico para una charla. Primero, en el menú inicial tendremos que seleccionar en tamaño A3, u otro tamaño si queremos hacerlo más pequeño o grande. Pondremos en grande el título, con el cuadro de texto, en fuente san-serif. A continuación en más pequeño el lugar, hora y fecha de la charla, también en san serif. Una imagen grande pero que no quite protagonismo al título de la charla. Y finalmente pondremos quién organiza el acto y formas de contactar. Siempre tenemos que tener el archivo de la imagen guardado en nuestro ordenador. En este programa no sirve el copiar una imagen de internet y pegarla. Tenemos que pinchar con el botón derecho en el cuadro de imagen y pulsar «Obtener imagen» en el menú que nos sale buscar la imagen en el directorio. No es problema que en el programa salga pixelada; el problema es que no la hayamos puesto a 300 ppp y a unos cuantos píxeles de tamaño (yo recomiendo 1000×1000 mínimo)
2.8.- Cómo crear la plantilla para un periódico
En este apartado sólo vamos a añadir algunos matices a lo comentado en la maquetación de panfletos. Los periódicos los elaboramos generalmente en columnas, porque cansa menos leer al ser las líneas más cortas. Cada columna la crearemos con un cuadro de texto. Para que el contenido de un cuadro de texto pase al siguiente tenemos que relacionarlos pulsando con la siguiente herramienta:
Un problema que suele generarse es que cuando hacemos varias columnas con el texto en alineación justificada quedan entre medias muchos espacios en blanco, esto lo solucionamos en el menú «Extras/Dividir texto por sílabas». Tampoco hemos explicado, hasta ahora, la función para crear líneas. En el periódico es útil para separar noticias.
También tenemos que tener en cuenta que si queremos añadir nuevas páginas, tendremos que ir al menú «Página/Insertar». Sólo tendremos que seleccionar el número de páginas que queremos insertar si lo queremos hacer al principio, al final o a partir de alguna página en concreto.
Por lo demás, no se trata más que de crear cuadros de texto, darle formato a algunos, a otros no. Tener en cuenta el tamaño y estilo de las fuentes según la importancia que queramos darle. Insertar imágenes que no queden pixeladas y poner alguna crítica a CGT. Cuando terminemos lo pasamos a .pdf sobre el icono de .pdf al lado del icono de guardar.
2.9.- Terminando el trabajo. Pasar el documento a formato .pdf
Una vez que hemos terminado el trabajo, es necesario que guardemos el archivo en un formato que pueda abrir prácticamente cualquier ordenador. Por eso tenemos que guardarlo en formato .pdf. Para ello no tenemos más que pinchar sobre el icono situado arriba a la izquierda con el logo del formato .pdf. Si es un cartel o un panfleto no tenemos nada más que hacer. Si se trata de un periódico de varias páginas no tendremos que hacer nada si lo vamos a imprimir con alguna fotocopiadora que puede pasar páginas sueltas a panfletos. El problema nos surge cuando queremos imprimirlo en estilo panfleto y no disponemos de una fotocopiadora de este tipo, porque tenemos que hacerlo de forma manual. Para entendernos, puedes ver un ejemplo de panfleto preparado para imprimir en estilo panfleto directamente en este enlace: http://leon.cnt.es/images/panfleto-trabajadoras-marypaz.pdf
Lo que vamos a averiguar ahora es como pasar un documento en el que cada página está insertada en una hoja y en orden de lectura, a un documento en el que haya dos páginas por hojas y colocadas para que queden ordenadas cuando lo doblamos estilo librillo. Si tienes Linux, no necesitas instalar ningún programa. Si tienes Windows tienes que instalar un programa que vamos a utilizar como si fuera una «impresora virtual». Se llama BullZipPDF y podemos descargarlo en este enlace: http://www.bullzip.com/products/pdf/download.php. En Linux no lo necesitamos porque con el «Visor de documentos pdf» podremos trabajar en la misma idea.
Vamos a ponernos manos a la obra. Ya tenemos el archivo en formato .pdf. Nosotros en concreto hemos cogido un panfleto que hicieron los compañeros y compañeras del SOV de León sobre la reforma de las pensiones que aprobaron nuestros amigos Toxo y Méndez. Puedes descargarlo aquí. Ahora queremos maquetarlo estilo panfleto. Tanto en Linux como en Windows sólo tenemos que abrir el archivo .pdf e ir al menú «Archivo/Imprimir». En Linux seleccionamos la posibilidad «Imprimir a un archivo» y en Windows buscamos la impresora que tenga como nombre «BullZipPDF», que es la impresora virtual que acabamos de imprimir.
Ahora viene lo más complejo de explicar. Tenemos que buscar la posibilidad de imprimir dos páginas por hoja, en el menú «Configuración de página». Ya tenemos un prototipo de panfleto, pero el problema que tenemos ahora es que si lo imprimiéramos no saldría en orden al doblarlo. Para hacerte una idea de lo que tenemos que hacer, coge una hoja, dóblala estilo panfleto y ponles números en el orden en el que lo irías leyendo. Ese es el orden que tenemos que poner. Si tenemos un panfleto de cuatro páginas tendríamos que poner 4,1,2,3 en el cuadro de las páginas que queremos imprimir. En realidad imprimimos todas, pero le decimos el orden en que queremos hacerlo.
Para ayudarte, esto serían los números que tendrías que poner para algunos panfletos:
8 páginas: 8,1,2,7,6,3,4,5
12 páginas: 12,1,2,11,10,3,4,9,8,5,6,7
16 páginas: 16,1,2,15,14,3,4,13,12,5,6,11,10,7,8,9
Hay varias cosas que nos pueden ayudar a no cometer fallos.
1.- El número de páginas siempre tiene que ser múltiplo de cuatro. Son dos páginas por hoja, y tenemos que imprimirla a dos caras, así que en cada folio pondremos un total de cuatro páginas.
2.- Hay varios trucos para no equivocarse al introducir los números:
a.- Empezamos por la última página y a continuación ponemos la primera: 8,1,2,7,6,3,4,5
b.- Vamos poniendo números de dos en dos: 8,1. Luego, 2,7. Estas parejas de números siempre tienen que sumar el total de páginas + 1
c.- Primero ponemos la última página 8. Luego vamos poniendo números seguidos de dos en dos. Los dos primeros van sumando 1,2. Los dos siquientes restando 7,6. Vuelven a sumar, 3,4 …
d.- Los tres últimos números siempre tienen que quedar seguidos 8,1,2,7,6,3,4,5; 12,1,2,11,10,3,4,9,8,5,6,7.
e.- Introducimos la última y la primera página, a las páginas más bajas le sumamos y a las páginas más altas le restamos. Además siempre sumamos o restamos a la última página que hemos metido. 8,1. La última página es baja, le sumamos; 2; a la última le restamos: 7. Ahora la última que tenemos es alta, así que le restamos, 6; y sumamos a la baja, 3.
Es un poco complicado, pero es cuestión de ir probando y luego encontrar la forma más fácil de hacerlo. Cuando son pocas páginas es fácil. E problema surge cuando tenemos que hacerlo con panfletos de 36 o 40 páginas.
3.- MATERIAL DE AYUDA
Aquí puedes encontrar algunos archivos que pueden servirte de ayuda para ir empezando a manejar el uso de estos programas.
Plantilla para un panfleto de tamaño 1/2 A4
Plantilla para un panfleto tamaño 1/3 de A4
Logo de CNT-AIT
 Ya tenemos editado el nuevo número de En la Calle, órgano de expresión del Sindicato de Oficios Varios de Salamanca (CNT-AIT). Se trata del número 12 correspondiente a la primera quincena del mes de junio. Las principales noticias de este número van dedicadas a la Huelga en el sector de la Enseñanza que se realizó el 22 de mayo y a las movilizaciones posteriores que ha realizado el Sindicato.
Ya tenemos editado el nuevo número de En la Calle, órgano de expresión del Sindicato de Oficios Varios de Salamanca (CNT-AIT). Se trata del número 12 correspondiente a la primera quincena del mes de junio. Las principales noticias de este número van dedicadas a la Huelga en el sector de la Enseñanza que se realizó el 22 de mayo y a las movilizaciones posteriores que ha realizado el Sindicato.



 El Sindicato de Oficios Varios de Salamanca (CNT-AIT) valoró, en su Asamblea Ordinaria de 28 de mayo, las movilizaciones realizadas en las dos últimas semanas contra los recortes y, en concreto, la jornada de Huelga en el sector de la Enseñanza del día 22 de Mayo.
El Sindicato de Oficios Varios de Salamanca (CNT-AIT) valoró, en su Asamblea Ordinaria de 28 de mayo, las movilizaciones realizadas en las dos últimas semanas contra los recortes y, en concreto, la jornada de Huelga en el sector de la Enseñanza del día 22 de Mayo.